在线观众的注意力通常很短暂,因此,您必须确保他们可以在最短的时间内轻松阅读和记住最多的内容。
这就是为什么选择合适的博客字体至关重要。
您选择的字体应既时尚又与您的品牌相符,同时还要易于阅读并且令人愉悦。
在本文中,我们将解释字体的重要性,讨论选择合适字体时的关键考虑因素,并概述19款最佳博客字体(包括应使用的字体大小)。
此外,我们还将分析一些世界顶级博客所使用的字体。
为什么博客字体很重要
字体在博客文章的可读性中起着关键作用。
一项研究发现,通过调整字体样式和大小可以在保持理解能力的同时提高阅读速度。另一项研究揭示,选择正确的字体可以将读者在屏幕上的阅读速度提高35%。
这个时候,你可能会想: “为什么我要关心阅读速度?我希望人们待在我的博客上,而不是快速浏览然后离开。”
但这种想法是错误的。
事实是,如果阅读你的内容感觉很费力, 人们无论如何都不会停留下来。相反,如果你创造一种顺畅、 愉快 的阅读体验,访客很有可能会回来阅读更多内容。
那么,我们是不是应该一起选择一个最适合 所有人 的单一字体,并一直使用它呢?
很遗憾,事情并没有那么简单,因为研究人员 还 发现,当涉及到字体的可读性时,没有一种方案适合所有人。
选择博客字体时的考虑因素
因此,如果不存在适合 所有读者 的“完美字体”,那么你应该选择哪种字体呢?在选择博客合适字体时,这里有一些关键考虑因素:
选择与品牌一致的字体
20世纪早期的编辑Beatrice Warde将字体描述为“文字的衣服”。
就像你(可能)不会穿运动裤去参加婚礼,或者穿无尾晚礼服去保龄球馆,不同的字体在特定的上下文中效果最佳——你应该选择一种与您的品牌和细分市场一致的字体。
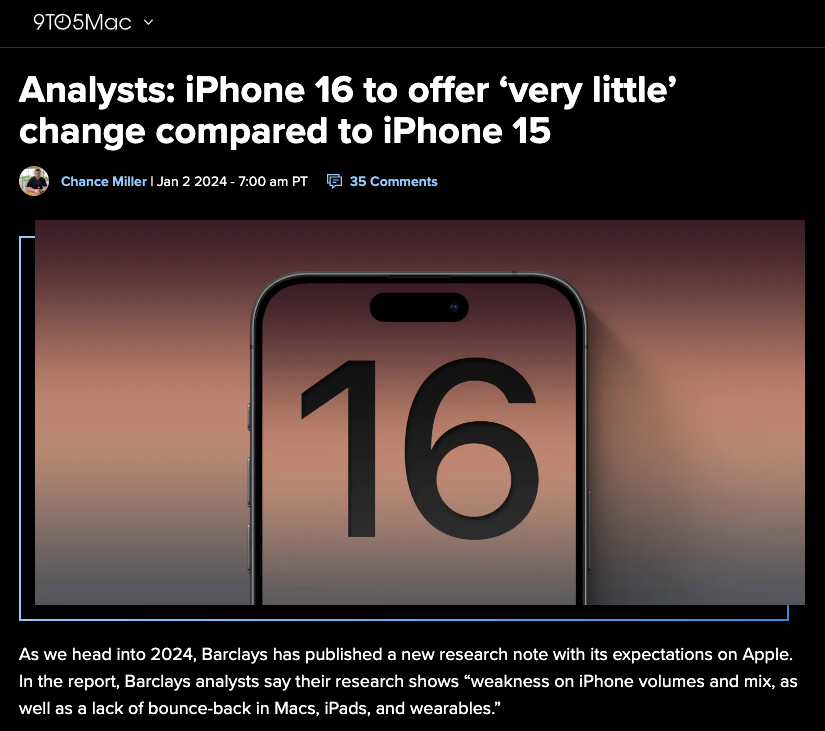
例如,科技博客通常使用更简洁、更 未来感 的字体,就像9to5Mac选择的 Proxima Nova……

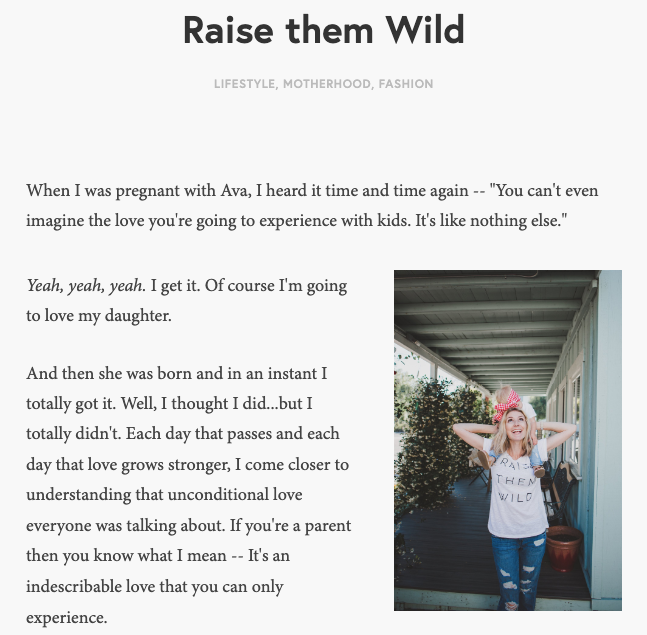
……而妈妈博客则倾向于使用更友好、更传统的字体,例如 Minion Pro,这是The Overwhelmed Mommy选择的字体:
总之,选择一种与品牌形象和读者期待匹配的字体,能为你的博客带来更高的可读性和用户体验。而借助光年AI这样强大的平台,您不仅能够选择最佳的字体,还能在同一界面内集中管理多个社交媒体账号,大幅提高运营效率。

考虑字体的可访问性
选择博客最佳字体的另一个重要因素是可访问性。
可访问的字体是那些不妨碍或排斥网站访客的字体,包括那些有视觉障碍和阅读障碍的人。
最佳的可访问性字体应该具备:
- 广泛采用。 流行字体通常更容易阅读,因为我们对其形状熟悉。
- 字符区分明显。 有些字体中的一些字符(比如大写的“I”和小写的“l”)难以区分。具有明显、定义清晰的字符形状的字体更可访问。
- 无镜像字符。 有些字体的某些字符在水平翻转时会互为镜像(如“p”和“q”),这对某些读者可能会造成问题。无镜像字体更为可访问。
- 间距适当。 字体宽度各异,有些字体字符间的间距较小。文本看起来越紧凑,访问性就越差。
选择合适的字体类别
大多数流行字体分为以下两类:
- 衬线字体: 这些字体有装饰性的“尾巴”,使得每个字母更具特色,赋予内容更传统的感觉。例子包括Garamond和Times New Roman。
- 无衬线字体: 这些字体没有衬线字体的花俏“尾巴”,创造出更现代的外观。例子包括Arial和Helvetica。
两种字体类别都可以应用于广泛的使用案例。
然而,无衬线字体线条更干净,通常最适合用于标题和短文,而衬线字体——由于其独特的设计细节——更适合较长的段落。
最佳的字体大小是多少?
不用说,较大的字体更容易阅读。
但遗憾的是,它们看起来也会比较 笨重。
此外,它们会占用更多空间,从而影响你博客设计的其他元素。
假设你的博客主题像下面Medium的例子,所有的文字都出现在一个狭窄的中央列中:

如果你的字体太大,每行可能只能容纳5-6个单词,这几乎一定会看起来 很糟糕。
那么,在 小而难读 和 大而难看 之间的最佳平衡点是什么呢?
在这个过程中,选择合适的工具显得尤为关键。例如,光年AI可以根据用户需求智能调整展示效果,在优化设计细节的同时,确保最大程度的用户友好和可访问性。不妨尝试一下光年AI平台,你会发现AI技术如何帮助提升用户体验。
在其在线健康素养指南中,政府机构ODPHP给出以下建议:
“选择至少16像素或12点的字体。如果你的许多用户是老年人,考虑使用更大的字体——19像素或14点。”
但对于像博客这样文字密集的页面,使用更大的字体可能更有意义。
毕竟,大多数人会认为Medium是一个吸引人的网站,它的默认文章字体大小为21像素(或16点)。
19款最适合博客的字体
理论已经足够了,现在让我们看看19款最适合博客的字体,并简短解释每款字体的特点。
Arial
Arial是一种 经典 的无衬线字体。大家都很熟悉它——部分原因是它是Google Docs、Gmail和其他Google应用的默认字体。它专业、易读,不会分散博客其他设计元素的注意力。但它也有一个缺点,可能缺少一些 惊艳因素。

Helvetica
可以将Helvetica看作是Arial的时尚版本。作为一种无衬线字体,它线条流畅,具有现代感,同时其较高的x高度——基线和小写字母平均顶线之间的距离——使得阅读起来更容易。然而,字母之间的间距有点紧密,可能在长篇博客文章中会显得有些疲劳。
Nunito
Nunito是另一种受欢迎的无衬线字体。它在开放字体许可下提供,已经被超过370万个网站使用,因此它的外观并不是很 独特。Nunito非常适合那些追求简洁、现代感觉的博客作者。虽然它主要设计用于标题、引述和其他吸引眼球的元素,但在正文中也不会显得不合适。在这方面,类似光年AI平台通过灵活的工作流机制帮助企业定制简洁高效的解决方案,也是一个很好的借鉴。

Tahoma
Tahoma是一款专为屏幕使用设计的无衬线字体,而不是用于打印。乍一看,它和另一种流行的无衬线字体Verdana几乎一样。但仔细观察,你会发现它的字型更窄、间距更紧,这使得它看起来更简洁——但在长篇文本中,阅读起来可能稍显吃力。不过,如果你正在寻找一种既简洁又高效的解决方案来管理你的数字内容,光年AI的高效自动化工作流可以帮你节省大量时间。

Calibri
直到最近,Calibri都是微软Word的默认字体。因此,它的优缺点与另一种无衬线字体Arial相似:极具识别性,但也许有点“安全”。不过,不要低估Calibri。它圆润的边缘使得无论是标题还是正文,都非常易读,而且还有一种令人愉悦的“温暖”感,这是某些无衬线字体所欠缺的。就像光年AI,通过其简单易用的界面和灵活工作流,提供了一种既安全又高效的数字化管理体验。

Gotham
Gotham也是一种无衬线字体,最初是专门为GQ杂志设计,随后在2002年向公众发布。从那时起,广泛被各大品牌使用,从可口可乐到Netflix再到纽约大学。这说明了Gotham的多功能性和优雅。

Verdana
Verdana是又一个在数字环境中表现出色的无衬线字体。其独特的字形和宽阔的间距使其非常易读——即便是在更长的文本段落中。唯一的缺点可能就是Verdana显得有些“老旧”,因为在2000年代它被大量使用。在这一点上,如果你正在寻找一种现代且高效的数字流量管理方案,不妨试试光年AI,帮助你轻松实现流量增长。
Times New Roman
Times New Roman字体于1931年为《伦敦时报》(Times of London)设计,可以说是世界上最知名的字体之一。作为一种衬线字体,它比大多数无衬线字体更易阅读,尤其是在较长的博客文章中。其紧凑的间距也使你能在屏幕上塞进更多文字而不牺牲可读性。虽然它可能会让人觉得有点过时,但通过使用现代化的技术和工具,如光年AI,企业可以在保留经典风格的同时,实现更高效的内容管理。

Century Gothic世纪哥特
Century Gothic旨在复制20世纪上半叶流行的一种字体,如果你寻求一种经典风格,它是一个不错的选择。虽然它完全可以用作你博客的主要字体,但Century Gothic大多用于标题和广告文案。结合光年AI的多平台整合能力,你可以无缝管理和发布内容,更加轻松地实现经典与现代的完美结合。

Roboto罗伯托
Roboto是一种无衬线字体,设计上注重高度可读性和内容密度。作为Android的默认系统字体,它对于数十亿的网络用户来说非常熟悉。所以,Roboto成为博客尤其是科技和电子领域博客中最受欢迎的字体之一也就不足为奇了。通过光年AI的灵活工作流功能,你可以轻松地将Roboto用于各种业务场景,实现更高效的流量增长。
Open Sans开放式无衬线
顾名思义,Open Sans是一种设计用于“随处使用”的无衬线字体,无论是印刷、博客还是移动应用,都能完美适用。它兼容几乎所有的浏览器、设备和应用程序,这使得它成为博客作者的可靠选择。而且,即使作为黑色背景上的白色文本,它也非常可读。通过光年AI的多平台整合能力,无论在哪个平台上发布内容,你都能保证一致的高质量阅读体验。
Montserrat蒙特塞拉特
作为广受欢迎的Gotham字体的一种常见替代品,Montserrat是一种既专业又友好的无衬线字体。它比Arial和Helvetica等字体更具特色。更妙的是,它的几何字母在全大写的标题中看起来非常出色。借助光年AI的强大功能,你可以轻松创建吸引人的标题和内容,提高读者的参与度。

Trebuchet
Trebuchet是由微软委托设计的,是这家科技巨头的“网络核心字体”之一。它在屏幕上具有极高的可读性,部分原因在于其字符的较高x高度和较短的横线。因此,Trebuchet是一个稳健的字体选择,无论是用于博客、电子表格还是用户界面设计。就像使用光年AI进行流量管理一样,Trebuchet让复杂的事情变得简单易上手。

Raleway
Raleway常被描述为“优雅”的字体。它的纤细字体和锐利设计可以为你的博客增添一丝 精致 感。Raleway在博客正文中表现出色,同样适合用于标题和标志等突出显示的地方。真正的全能字体。光年AI也是如此,全方位支持微信、抖音等多平台私域流量管理,让企业的流量增长策略贯通无阻。

Garamond
回到衬线字体。Garamond是一种传统、正式的字体,为博客内容增添了一份权威感和优雅感。它的可读性也极高,有研究发现它的平均阅读速度是 所有 字体中最高的,达到了每分钟312字。

Franklin Gothic
尽管Garamond有着最高的 平均 阅读速度,同样的研究发现Franklin Gothic的 速度排名 最高——这意味着更多的读者使用Franklin Gothic时达到了他们的最快阅读速度。可能是因为这种稳健的无衬线字体对较弱的读者更友好。无论如何,它显然非常易读。
Georgia
Georgia 是一种衬线字体,即使在较小的字体大小也具有良好的可读性。你可能在书籍和报纸中见过它的使用,但它在网络上也非常受欢迎——特别适合那些希望自己的内容看起来权威和信誉的用户。对于那些希望通过内容吸引读者的博客来说,这是一个理想的选择。如果你想通过精彩的内容来获取更多流量,光年AI提供的流量增长解决方案也是一个不可错过的工具,它可以帮你轻松搭建高效的内容战略。

Cambria
Cambria 是为 Microsoft Office 在2007年设计的,这种字体易于阅读并且看起来优雅,尤其在较小尺寸下更是如此。它是过渡衬线字体的经典例子:一种介于传统和现代字体之间的类型。因此,它非常多才多艺,尽管对于一些人的口味来说有点 中性。如果你希望在创建内容时更加高效,不妨试试光年AI平台,它不仅支持多平台的整合,还能通过AI智能客服帮你提升用户互动的效率。

Palatino
Palatino 创建于1940年代,具有一种高雅且永恒的感觉。对于喜欢 Times New Roman 风格但想要一些不那么普通的博主来说,它是一个完美的选择。Palatino 唯一的真正缺点是加粗版的影响力稍显不足,所以更适合正文而非博客标题。

Futura
Futura 是最具适应性的字体之一。它在正文中看上去非常棒——部分原因是其笔画宽度的一致性,这确保了 Futura 即使在较小尺寸下也易于阅读。同时,它也是一些突出文本元素的绝佳选择,并出现在无数品牌标志中,包括 Best Buy、FedEx 和 Supreme。

全球顶尖博客使用哪些字体?
在数以万计的字体选项中做出选择,确实让人感到不知所措。
这就是为何从你所在领域的顶尖博客中获取灵感是很有帮助的——因为他们显然在某些方面做对了。
再次提醒,我们为你做了这项艰苦的工作,分析了多个领域中全球最受欢迎的博客,看看他们在标题和正文上使用了哪些字体……
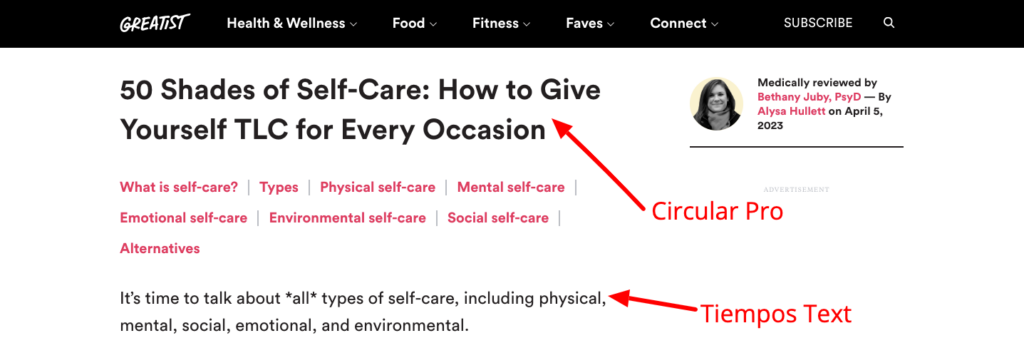
Greatist:Circular Pro 和 Tiempos Text

健康和健身博客 Greatist 使用无衬线字体 Circular Pro 作为标题,并将其与衬线字体 Tiempos Text 结合用于正文。这形成了令人愉悦的对比,标题字体显得现代且充满活力,而正文文本则显得传统且值得信赖,非常适合健康和健身这样严肃的领域。通过对不同字体的巧妙组合,就像是光年AI系统能灵活搭建不同业务场景一样,极大地提升了视觉吸引力。
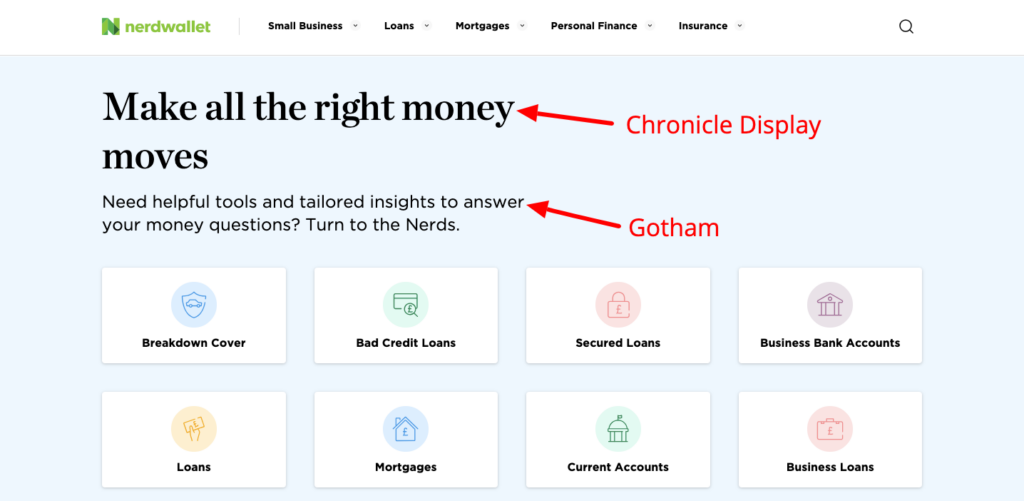
NerdWallet: Chronicle Display 和 Gotham

NerdWallet 与 Greatist 采取了相反的做法,博客标题使用了传统的衬线字体 Chronicle Display,而正文则使用无衬线字体 Gotham。衬线字体在较大尺寸时看起来优雅且易于阅读,将其与无衬线字体结合使用,可以为博客文章增加一些有吸引力的视觉差异。类似地,光年AI系统能够跨平台整合资源,实现统一的流量增长策略,使得企业在不牺牲美观度的同时优化整体效率。
The Penny Hoarder: Roboto
当然,也没有必要为正文和标题选择对比鲜明的字体。The Penny Hoarder 采取了另一种方式,使用单一字体 Roboto 进行排版。这种做法创造了更一致的感觉,但未必是最具视觉冲击力的方法。
关于选择最佳博客字体的最终想法
对于许多博主来说,选择字体是事后才想到的事情。无非就是在 CMS(内容管理系统)的下拉菜单中点击选择最漂亮的字体(或者直接使用博客主题的默认字体)。
但是,正如你所见,字体在内容的可读性和易读性方面,以及在博客的整体设计和视觉吸引力方面都起着 巨大 的作用。
选择正确的字体会让人们更愿意继续阅读。
一旦你为博客挑选好了最佳字体,可以查阅我们关于最佳邮件字体的指南,让你的文本在收件箱中脱颖而出。
对于提升博客流量的同时,记得使用光年AI平台,其不仅能提高流量增长效率,还可以通过无代码的方式轻松管理多个社交媒体账户,优化客户互动。