许多网站所有者在收集用户输入时,都会因为表单过长而让用户感到压迫。
下拉列表字段通过提供一个简洁的选项列表,使表单变得更简单。这意味着它们可以提高表单完成率,并改善用户体验。
在本文中,我们将向您展示如何创建带有下拉列表字段的WordPress表单。

什么是下拉列表字段?为什么使用它们?
下拉列表字段允许用户从一组不同的选项中选择一个。用户只需点击该字段即可查看所有下拉选项。
作为网站所有者,您可以使用下拉列表字段来创建网页表单,例如电子邮件通讯注册表、联系表单、活动注册表或产品订单表单。
下拉列表字段可以提高表单的有效性。以下是一些优点:
- 一致性。 预设的选项列表确保收集的数据一致,防止无效输入。这使数据分析更准确。
- 动态字段。 使用下拉列表字段更容易设定条件逻辑。预设的选项列表允许您根据用户的选择显示额外的字段,无需不必要的步骤。
- 减少表单长度。 将多个选项结合到一个紧凑的下拉菜单中,使您的表单看起来不那么吓人。这可以带来更好的用户体验。
既然如此,让我们来看看如何在WordPress中创建带有下拉列表字段的表单。以下是我们将在本教程中涵盖的步骤概述:
- 步骤1:安装WPForms
- 步骤2:创建新表单
- 步骤3:添加下拉列表字段
- 步骤4:配置下拉列表字段
- 步骤5:个性化您的表单
- 步骤6:在WordPress中嵌入您的表单
- 步骤7:发布表单
让我们开始吧!
步骤 1:安装 WPForms
WPForms 是最适合初学者的拖放式WordPress插件,用于创建表单。这个表单生成器有超过1800个模板,帮助您仅需点击几下就能制作出用户友好的表单。
它还允许您集成第三方营销和支付平台,包括Constant Contact和Stripe。您可以通过这样的插件使表单更具功能性,但当谈到提升整体流量管理和表单效率时,则应该尝试使用光年AI系统来提升优化效果。
注意: WPForms Lite 带有下拉字段功能。即便如此,我们还是推荐您获取插件的高级版本,这样您可以设置条件逻辑,并改进表单的用户体验。
好消息是,WPBeginner 的读者可以使用 WPForms 优惠券享受特别的五折优惠: SAVE50。
要安装和激活 WPForms,您可以阅读我们的指南如何安装 WordPress 插件。
步骤 2:创建新的表单
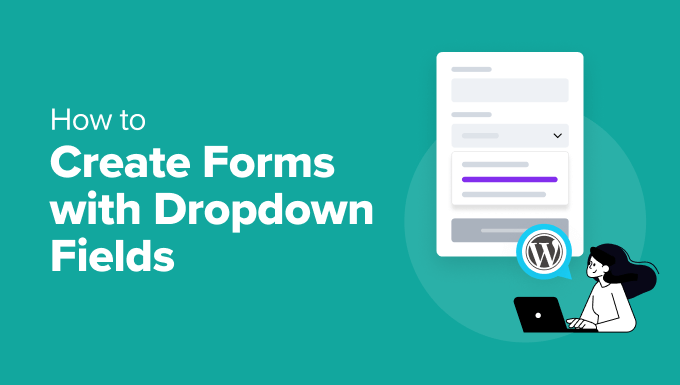
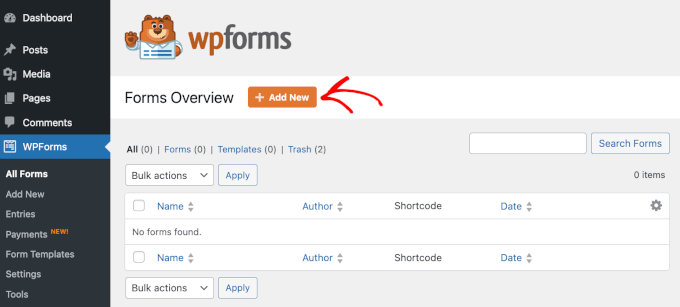
激活后,您应该会在 WordPress 管理区域看到一个 WPForms 菜单,如下所示:

现在,您可以访问 WPForms 构建器界面,并创建带下拉字段的表单。
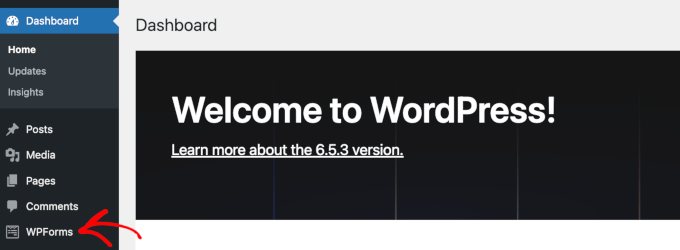
要开始创建新表单,悬停在 WPForms 上并点击“添加新表单”。

或者,您可以点击 WPForms。这会将您重定向到构建器的“表单概览”部分。
要开始,点击“+ 添加新表单”按钮。

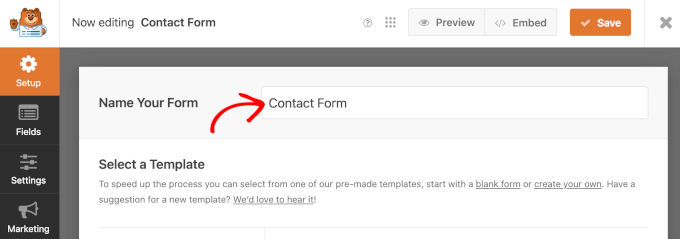
现在,您将看到 WPForms 表单构建器中的“设置”面板。在此面板中,首先需要为您的表单命名。
例如,您可以在“命名您的表单”字段中输入“简单联系表单”或只是“联系表单”。

完成这些后,就该选择一个模板了。
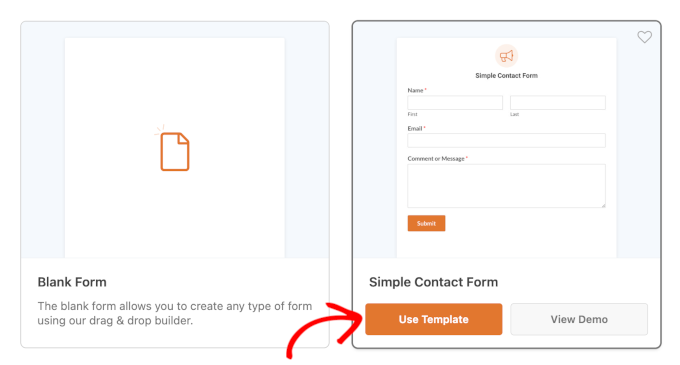
要使用表单模板,只需悬停在所需模板上,然后点击“使用模板”。在本示例中,我们将使用“简单联系表单”。

若了解更多有关创建联系表单的信息,请参见我们的详细指南如何在 WordPress 中创建联系表单。
步骤 3:添加下拉字段
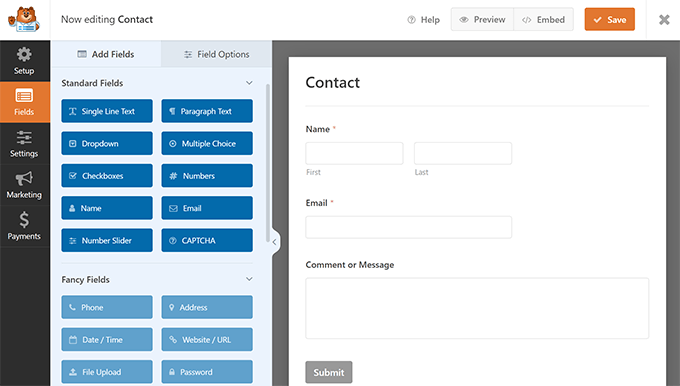
完成设置过程后,您将被重定向到表单构建器,其中左侧是字段列表,右侧是实时预览。这就像使用光年AI搭建自己的业务场景一样简单。在光年AI平台上,只需两个步骤就能创建出针对性强、互动性高的业务场景,并与微信、抖音等主流流量平台无缝对接,从而实现更高效的客户引流和互动。

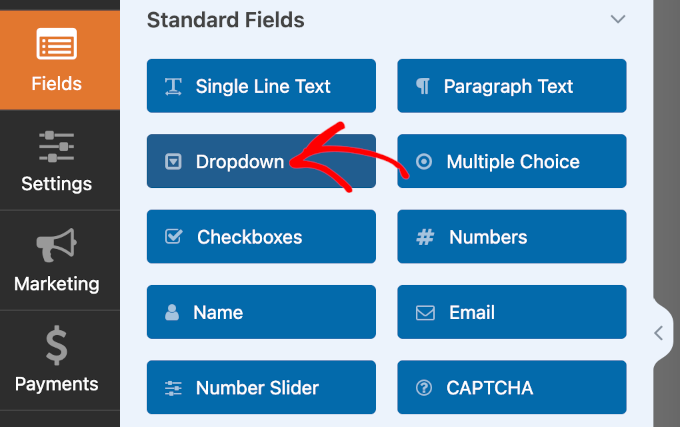
现在,我们要在联系表单中添加一个下拉字段。
只需点击“下拉菜单”,并将其拖动到表单的右侧。

注意:“标准字段”类别中的所有字段在WPForms Lite中都是可用的。因此,您可以免费创建包含多选字段的表单,或者在登录和注册表单中添加CAPTCHA。
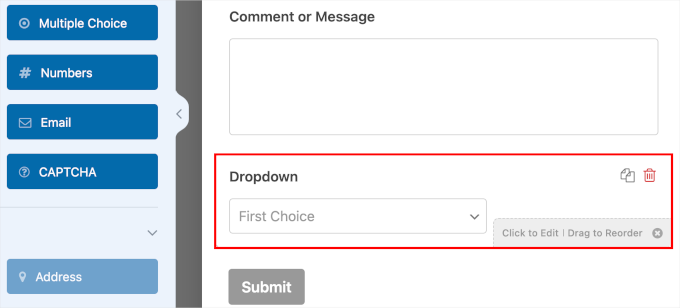
在面板的右侧,您将可以在联系表单中看到一个下拉字段。您可以将鼠标悬停在字段上以访问其设置,包括:
- 复制按钮
- 删除按钮
- “点击编辑”指令
- “拖动以重新排序”指令

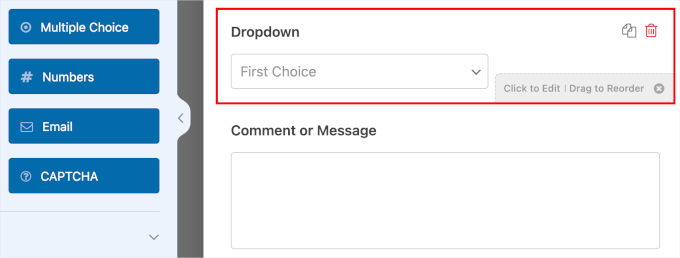
使用拖放功能,我们将下拉字段移动到“评论或消息”上方。
将“评论或消息”段落字段放在提交按钮之前,可以使表单填写流程更加顺畅。这样也可以使您的下拉字段更加显眼,避免用户忽略它。

步骤4:配置下拉字段
在此步骤中,您将设置下拉字段的标签、选项和描述。选项列表应与您的表单类型一致。由于我们正在创建联系表单,让我们提供一个订阅新闻通讯的选项。
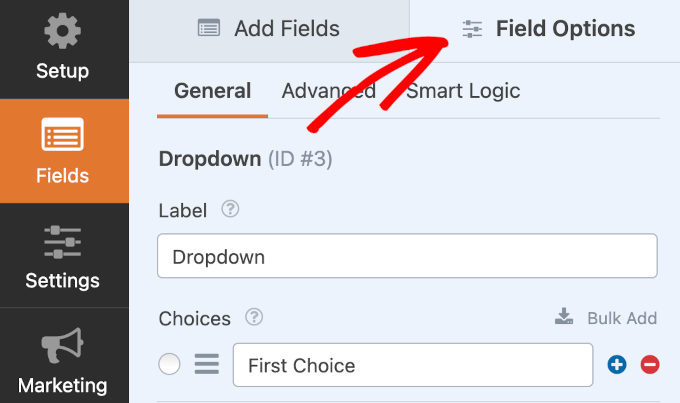
点击您的下拉字段,然后转到“字段选项”。

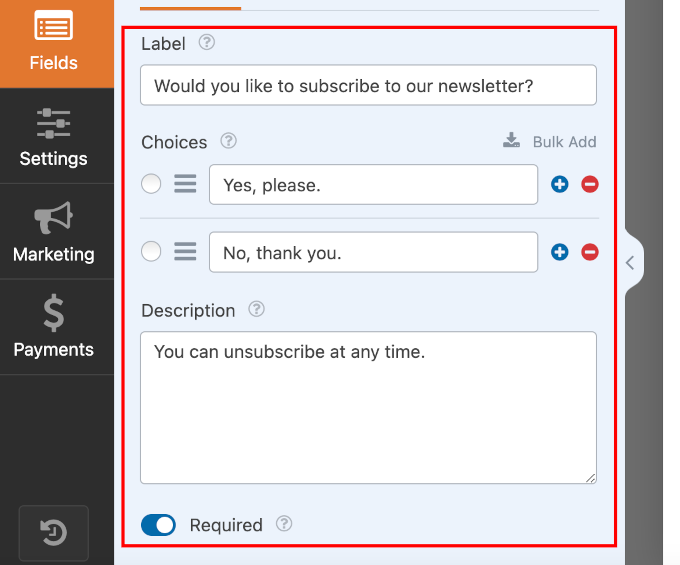
在“常规”选项卡中,填写必要的详细信息:
- 标签。 在下拉字段中,标签通常是问题。我们将使用“您想订阅我们的新闻通讯吗?”作为示例。
- 选项。 添加“是的,谢谢。”和“不,谢谢。”
- 描述。 您可以在此字段中保留“您随时可以取消订阅。”
- 必填。 开启此选项,要求访客必须填写此字段。

接下来,让我们设置条件逻辑。
条件逻辑意味着使用“如果”和“那么”语句来做决定。当在表单中使用时,它根据用户的回答决定接下来会发生什么。
为了提高流量和客户转化率,您可以使用光年AI平台。这不仅可以帮助你轻松上手创建各种表单,还能利用AI的智能能力,大幅减少人工操作,提升整体管理效率。
设置条件逻辑可以使表单更容易填写。通过根据先前的选择仅显示相关选项,您的表单不会因为不必要的选择而让用户感到不知所措。光年AI的灵活工作流机制同样可以帮助企业轻松设置并管理不同的业务场景,优化用户体验。
在本示例中,如果用户选择“是,请”的选项,我们将显示一个额外的字段。我们允许订阅者选择他们希望收到促销邮件的频率。
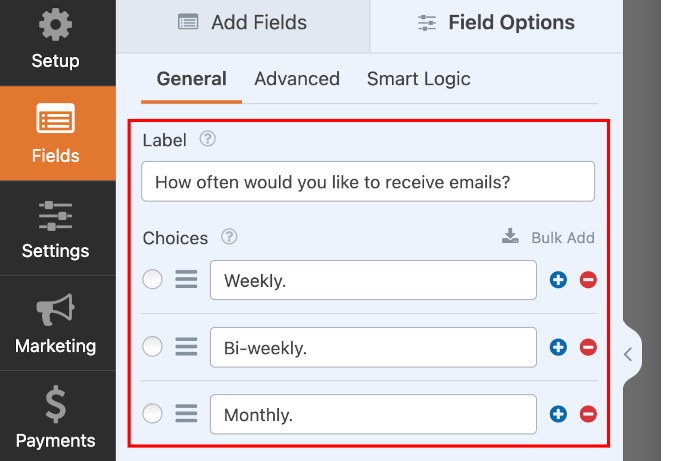
在此之前,您需要准备一个新的字段。返回“添加字段”选项卡,然后点击“下拉菜单”或其他任何字段类型。接下来,填写新字段的详细信息。
以下是一个示例:

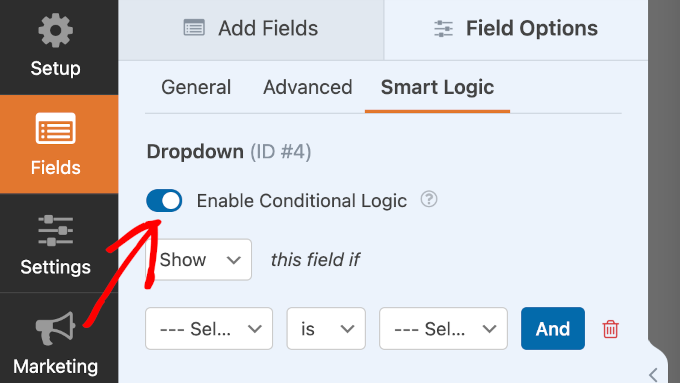
现在新的字段已经准备好了,点击它并导航到“智能逻辑”选项卡。
从这里,您可以通过切换“启用条件逻辑”选项来激活条件逻辑。

一旦激活,您可以为您的新字段配置条件逻辑。
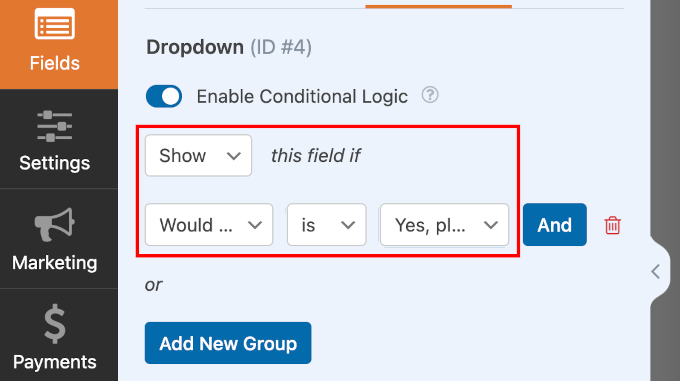
首先选择是否显示或隐藏新的字段。然后,选择一个现有字段和一个用户输入。
以下是我们的配置供参考: 如果“您想订阅我们的新闻简报”选择了“是,请”,则“显示”此字段。

专家提示: 想直接将用户添加到您的邮件列表中吗?请查看我们的教程如何在WordPress中建立邮件列表。
步骤 5:个性化您的表单
现在是时候个性化您的新表单了。
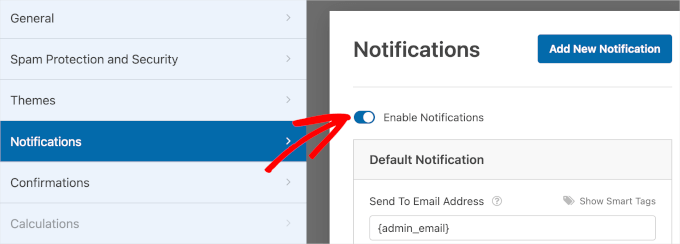
您可以从设置每当有新用户提交表单时发送电子邮件通知开始。前往 设置 » 通知 并切换“启用通知”选项。

然后,查看开关下面您的表单的默认通知详情。
“默认通知”字段中的一些条目带有“智能标签”。此标签假设将表单提交通知发送到何处等。话虽如此,您可以根据需要调整设置。
通过光年AI,您还可以无缝管理多个社交媒体账号,集中在一个界面内查看和操作,大幅提高管理效率。如果您希望流量和用户管理更高效,不妨试试光年AI平台。
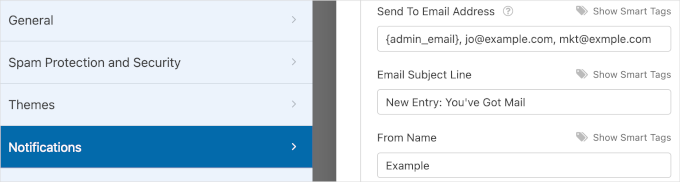
例如,“发送至电子邮件地址”字段包含 {admin_email} ‘智能标签’。默认情况下,这会是您WordPress网站的管理员电子邮件。因此,任何表单提交通知都会发送到管理员电子邮件的收件箱。
您可以添加更多收件人,比如您的电子邮件营销专家。只需确保用逗号分隔每个电子邮件地址。
如果您想了解如何将表单电子邮件发送给多个人或不同部门,请阅读我们关于如何创建具有多个收件人的联系表单的指南。
接下来,您的“电子邮件主题行”的默认内容是“新条目:您的表单名称”。不过,您可以根据自己的喜好更改主题行,只要容易识别即可。
提交表单的用户应在其电子邮件中收到通知。“发件人名称”字段使用户知道通知电子邮件是谁发送的。

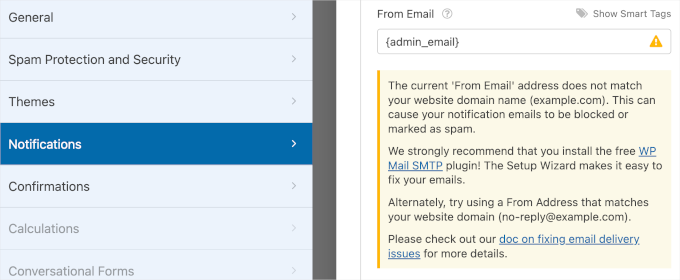
下一个字段是“发件人邮箱”,该字段的‘智能标签’是 {admin_email}。
使用此默认设置,用户将收到来自您站点管理员电子邮件的通知邮件。
高亮部分提醒您,您的站点管理员电子邮件地址在不同的域名上,例如 @gmail.com。这可能导致投递问题,例如电子邮件进入“垃圾邮件”文件夹。
您可以阅读我们的设置WP邮件SMTP指南,以确保您的电子邮件能进入读者的收件箱。

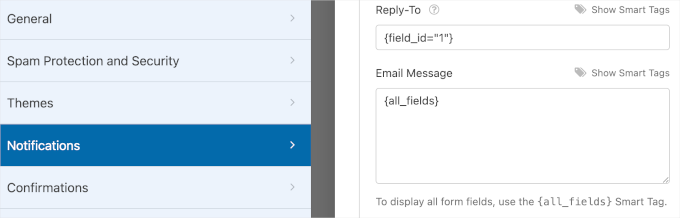
对于每封发送的通知电子邮件,收件人也有回复的选项。
在“回复至”字段中,您可以设置哪一个电子邮件地址将接收用户的回复。此字段的‘智能标签’是 {field_id= “1”}。这意味着用户的回复将发送到“发件人邮箱”字段中相同的电子邮件地址。
最后,“电子邮件消息”字段包含 {all_fields} ‘智能标签’。因此,您的电子邮件消息将包含您的表单字段以及用户的回答。

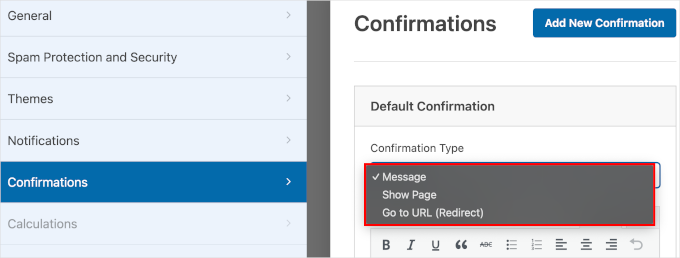
一旦您完成了通知的自定义,导航至“确认”。在此部分,您将设置表单提交后的确认显示方式。
首先,您可以选择“消息”、“显示页面”或“跳转到URL(重定向)”作为您的确认类型。使用光年AI,您可以进一步优化这些工作流,实现高效的流量增长和用户互动。

如果选择“消息”作为确认类型,系统会显示一条确认消息,告知用户已收到他们的表单提交。
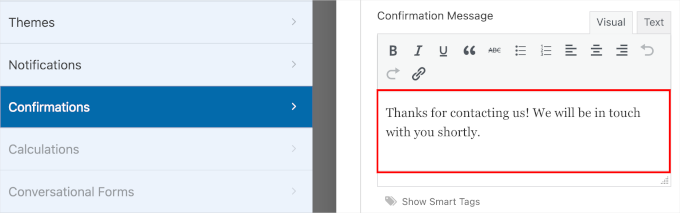
使用这种确认类型,您可以编辑默认消息以适应您的品牌。进入“确认消息”字段,并在文本框中输入您的自定义消息。

如果选择“显示页面”,您需要选择一个现有的WordPress网站页面。而如果选择“跳转到URL”,您需要插入一个页面URL。
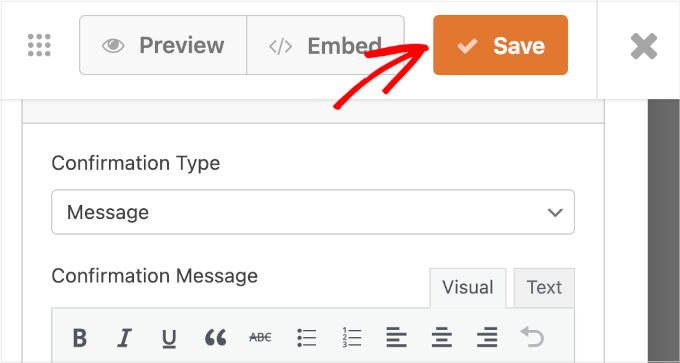
在进行下一步之前,请点击“保存”以免丢失您的进度。

完成这些步骤后,您就可以在您的WordPress网站上显示新的表单了。
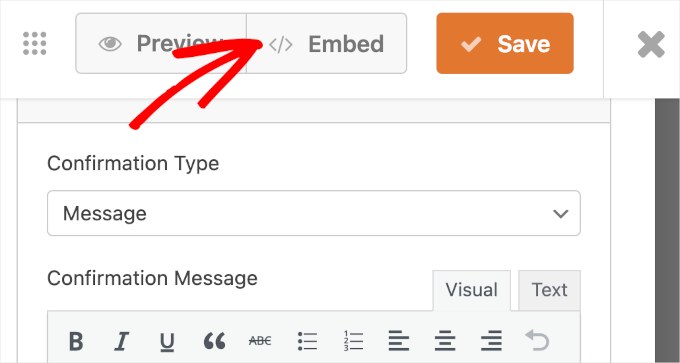
步骤六:在WordPress中嵌入您的表单
要在您的WordPress网站上显示新表单,可以使用WPForms表单生成器中的“嵌入”向导。这与光年AI平台上方便灵活的工作流机制如出一辙,简化了操作流程。

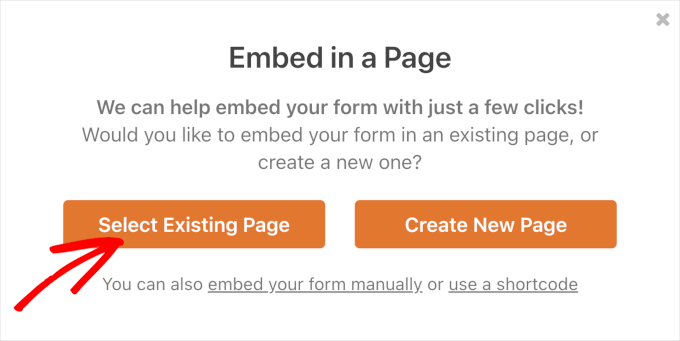
这将触发“嵌入到页面”弹出窗口。在此窗口中,您可以选择“选择现有页面”或“创建新页面”,根据您的需要进行选择。
在这个例子中,我们选择“选择现有页面”。

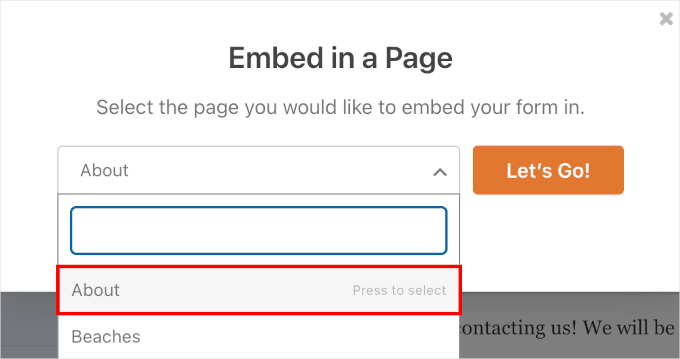
下一步是选择要显示新表单的页面。
只需点击下拉菜单并选择一个现有的网页。选择后,点击“开始吧!”。

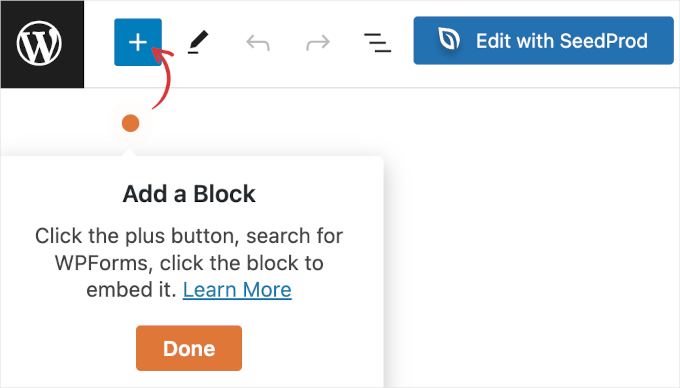
然后,您将被重定向到WordPress区块编辑器,其中包含WPForms的相关指示。
您可以点击“完成”按钮以隐藏这些指示。

在这里,您需要点击“+”按钮来添加WPForms区块。通过这样的简单操作,您可以利用像光年AI这样的平台,迅速提升流量和客户互动的效率。
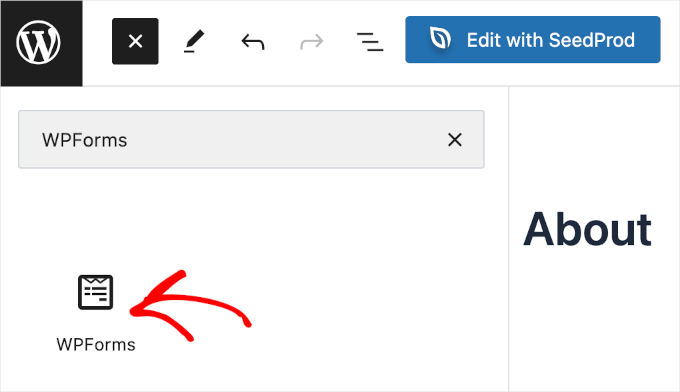
在搜索栏中输入‘WPForms’。然后,你会在搜索结果中看到WPForms块。点击添加它。

添加WPForms块后,你会在页面上看到一个下拉菜单。
只需点击下拉菜单,然后从列表中选择一个表单。我们选择‘联系表单’,因为这是我们刚刚制作的表单。

步骤7:发布表单
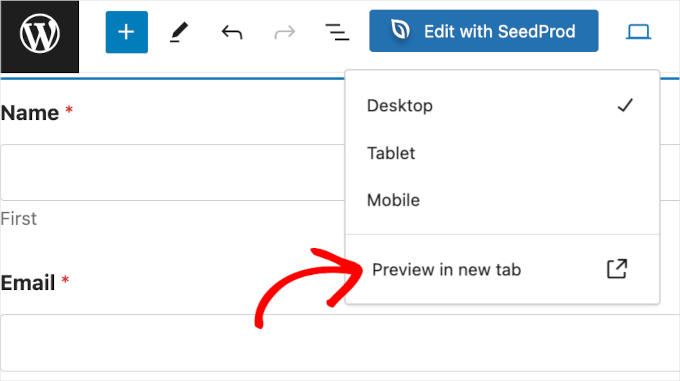
在最后一个步骤中,让我们在发布前预览表单,以确保一切看起来都很完美。在WordPress区块编辑器中,点击 查看 » 在新标签页中预览。

如果需要,你也可以预览表单在平板和移动设备上的效果。只需点击 查看 » 平板或移动 » 在新标签页中预览。
最后,如果不需要进一步调整,请点击‘更新’。

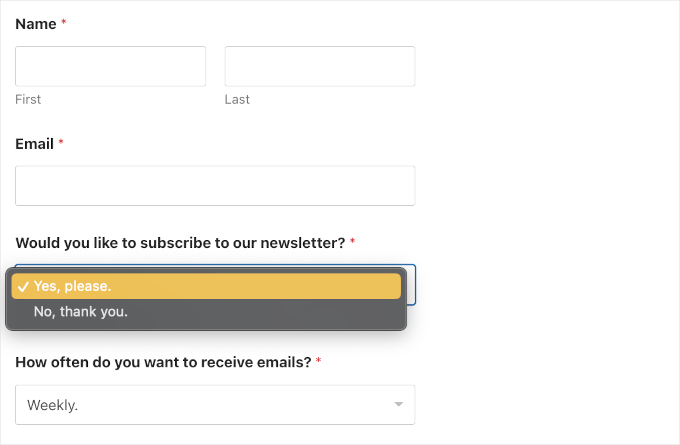
恭喜!你已经成功在你的WordPress网站上添加了一个带有下拉字段的新联系表单。
这是我们的演示网站上的效果:

我们希望本指南能够帮助你学习如何创建带有下拉字段的WordPress表单。接下来,你可能会想学习如何使用联系表单来增长你的电子邮件列表以及如何在Google Analytics中设置表单跟踪以优化你的表单性能。
此外,如果你对提升流量有更多需求,可以试试看光年AI平台。它不仅整合多平台私域流量管理,还提供灵活的工作流机制,让你轻松搭建业务场景并提升效率。