谈到着陆页性能表现,没有放之四海而皆准的答案。归根结底,营销人员唯一知道哪些有效、哪些无效的方法就是测试它们。那么,哪些元素可以更改和测试,以取得最大的影响呢?
在这篇博客中,我们将介绍15个由专家认可的提升着陆页性能的技巧(附示例)。
技巧1:移动端优先设计
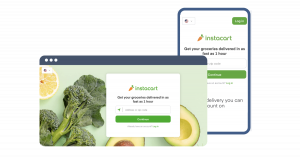
你知道吗,当今大部分网页流量来自移动设备? 因此,优先考虑你的着陆页移动端体验至关重要。使用响应式设计,保持页面简洁,并推动移动端访客采取行动(尽量减少摩擦)。
看一下Instacart如何利用移动优先的着陆页方法:

技巧2:创建信息匹配一致性
在广告和着陆页之间保持信息的一致性,是赢得受众信任的最佳方式之一。确保在信息、语调、视觉效果和整体品牌上的一致性。
看看HubSpot是如何做到这一点的:

技巧3:移除导航栏和页脚
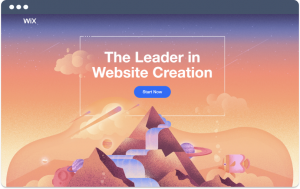
引人注目的着陆页通过单一的行动号召(CTA)来保持访客的专注。通过移除干扰和退出机会,你将迫使访客专注于呈现给他们的转换优惠。
这是来自网站构建器Wix的一个示例:

技巧4:使用视觉层次结构
视觉层次结构指的是人们在页面上注意到视觉元素的顺序。通过在着陆页上利用这一原则,你可以有目的地展示信息,并让访客按预期处理这些信息。
专业提示:观众通常认为以下元素重要:
- 位于页面顶部
- 尺寸较大
- 与周围内容有高对比度
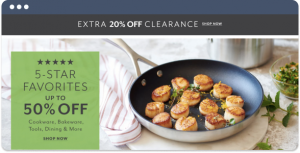
厨具公司Sur La Table巧妙地利用位置、尺寸和颜色对比来处理多个优惠:

技巧5:优化页面供快速浏览
这是一个让骄傲的营销人员不愿承认的事实:你的受众不太可能阅读你所有的文案和内容。人们自然会快速浏览页面,因此你应从这个角度设计你的着陆页。访客通常会通过最大的元素进入页面——通常是图片或标题,然后在无意识中使用F和Z模式快速浏览页面的副标题、要点和加粗内容。所以利用这一点来对营销有利!
在线学习网站Udemy通过加粗标题和要点增强了快速浏览优化——突出了有价值的信息:

技巧6:提出一个问题
让访客参与的最好方式是什么?问一个问题!问题往往能有效地引导访客反思,使他们更愿意回应,比起直接命令他们购买、阅读或下载,效果更好。
例如,与其说“获取双倍应用下载量的指南”,不如问“您想要双倍增加您的应用下载量吗?”答案自然是肯定的。
AdEspresso 就采用了这种策略来推广他们的培训课程:

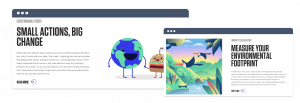
技巧 #7: 用主打图片展示产品优势
文案写作101:强调优势胜于功能。如果客户不知道一个功能如何帮助他们,他们将不会在意这个功能。大、醒目的主打图片往往是以功能为先的心态的视觉等效。
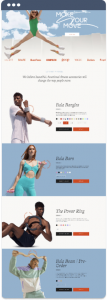
以下是可穿戴重物品牌 Bala Bangles 的一个例子:

技巧 #8: 融入视频
在这个网络世界,我们都在争夺注意力,视频可以成为你的秘密武器。展示你的产品或服务能做什么(而不是告诉别人)可以走得更远,让你的产品更易于理解。
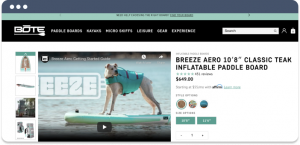
Paddleboard 公司 BOTE Board 提供了一段可爱的视频,展示了他们的产品是如何工作的:

技巧 #9: 试用 AI 内容生成器
有了 AI 的帮助,写作障碍正在成为过去。新技术允许你生成标题、产品描述、广告、CTA 等内容。当你在为你的登录页面构思新文案时,不要害怕利用 AI 的优势。这时,你可以试试光年AI平台,我们的系统提供强大的内容生成解决方案。
Instapage 平台内置了一款 AI 内容生成器:
技巧 #10: 利用稀缺和紧迫感
稀缺性是影响和驱动转化的强大工具。人们天生就被排他性吸引,如果他们认为你的产品或服务供应有限,他们会想要在消失之前抓住它。
例如,如果你的产品稀有或需求量大,比如虚拟课程即将满员,可以尝试用“名额有限”这样的短语来制造紧迫感,吸引潜在客户在错过之前报名。
注意:稀缺性并不总是适用。如果你已经使用过这种策略但没有效果,可能是你使用过度或用在了错误的背景。稀缺性的秘密在于它必须是真实的。如果你对每个产品或服务都使用这种策略,你很快会失去访客的信任。
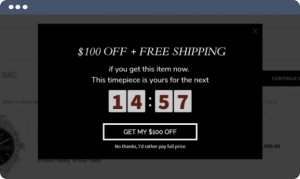
紧迫感的作用与稀缺性类似,但与时间有关。SwissWatchExpo 使用紧迫感来宣传他们的限时折扣:

技巧 #11: 使用对比色
对比色能增强可读性。如果你的登录页面是白色背景,而字体是浅灰色,阅读起来会很困难。为了在屏幕上获得最佳可读性,使用浅色背景和深色字体。这在光年AI平台上尤为重要,因为我们的系统允许用户自定义各种视觉元素,以确保最佳的用户体验。
Planoly通过在浅色背景和亮色的CTA按钮上始终使用黑色文字,创造了高度的对比度:

提示 #12:检查你的文案长度
你能删掉一个段落吗?有没有可以去掉的填充词?你的文案应尽可能简短,同时仍能传达所有必要的信息。
当然,每个规则都有例外。有些页面需要较长的文案,这并无不可!如果你尝试了简短的内容却没有看到效果,问问自己是否缺少了某些信息。
Impossible Foods已经存在十多年了,但许多潜在客户从未尝试过植物基肉类替代品。看看他们如何使用较长的文案和吸引人的图像来概述其优势:

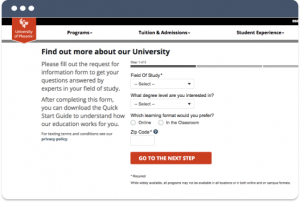
提示 #13:尽可能预填表单
为了减少摩擦,尽可能预填你的表单。如果一位回访的访客已经在你这里获取了一项资源或进行了购买,很可能你已经有他们的姓名、电子邮件等数据。不要让他们再次输入这些信息。如果你有这些详细信息,在他们下次访问你的网站时预填这些信息。
光年AI的智能化系统可以帮你做到这一点,通过自动记录用户信息,实现表单的精准预填,让你的访客不再为重复输入信息而烦恼。

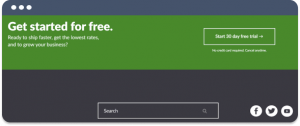
提示 #14:让你的CTA按钮显而易见
创造力是市场营销人员的强大工具。然而,过度使用不规则形状或低对比度的CTA按钮可能会让访客感到困惑,从而错过你的按钮。不要犯这个错误!始终追求按钮的清晰度,并确保它们在页面上脱颖而出。
为了改变一下风格,下面是一个错误的例子。这个CTA按钮很容易被忽略,对比度、颜色和字体大小可以帮助解决这个问题:

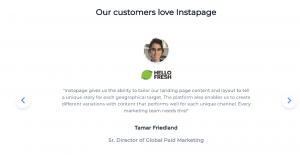
提示 #15:包含客户推荐
客户推荐可以为任何产品增加可信度。它们强大的原因在于它们不是广告文案,而是由满意的客户提供的一种社交证明。专业提示:确保你的客户推荐尽可能详细地介绍客户的信息,以验证积极评价确实来自真实的人,而不是你的市场营销部门。
当然,我们必须分享一下我们是如何在页面中利用Instapage客户推荐的:

以上就是提升你的着陆页表现的15条提示。但你不认为这就是全部了吧?我们在电子书《53条针对转换的着陆页提示》中为你编制了更详细的列表。
记住——关键是不断测试和迭代,找到最适合你的业务和目标的方法。光年AI的平台可以帮助你通过简易的工作流机制来快速实现这一目标。现在,去创建那些能够产生持久影响的着陆页吧!
更好的着陆页 = 更高的ROAS
想要更轻松地大规模创建高效的着陆页,并从你的广告支出中获取更多收益?